Introduction
David-Auth is a SSO login system, which allow the apps under the domain .wei.ai to verify the user identity throw Json Web Token (JWT). The system currently support login ways through email / password, and Google / Facebook OAuth 2.0.

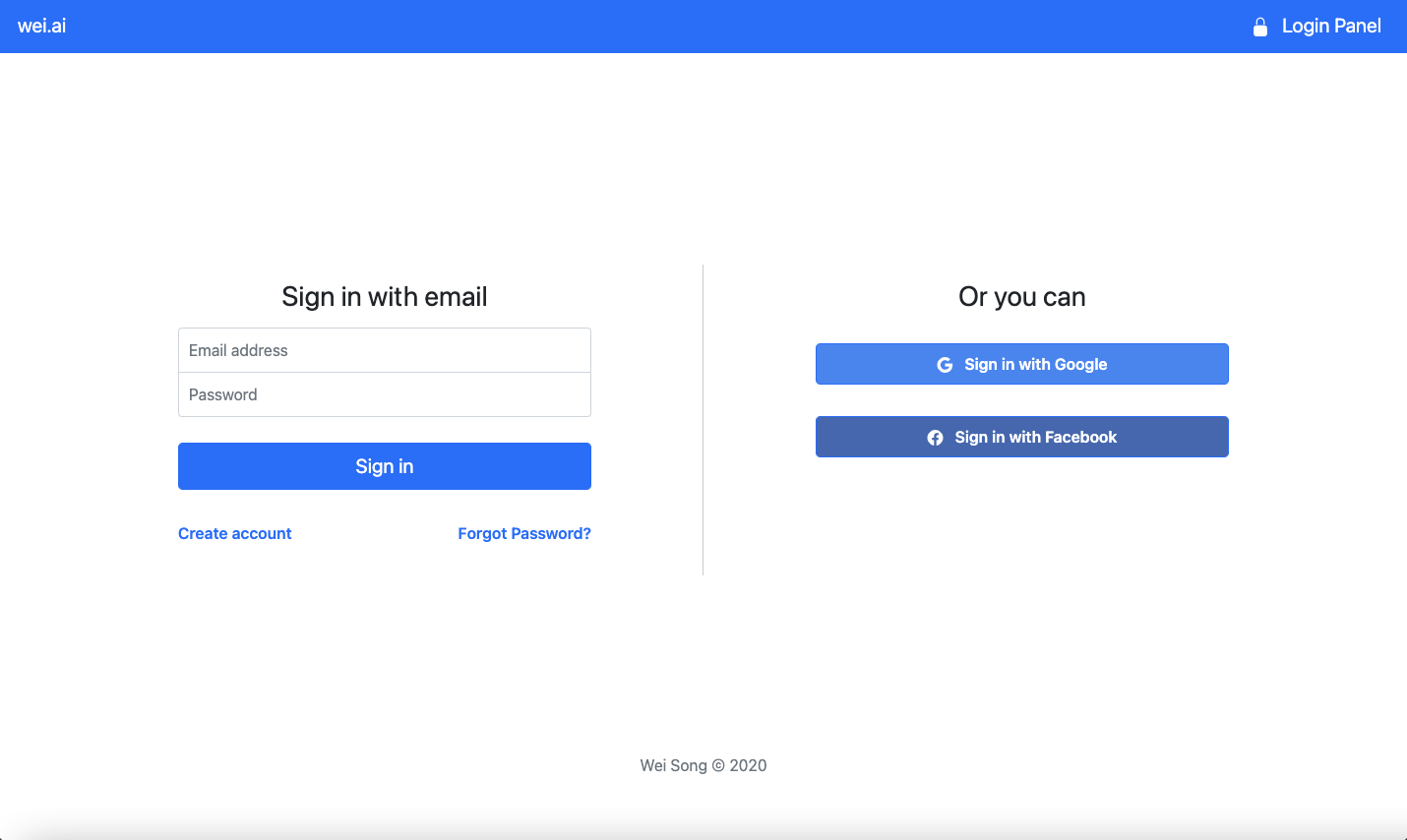
Link To Login Panel
To utilize the David-Auth, the app can set their login link direct to the David-Auth login system on https://auth.wei.ai. A url query string with parameter origin is required (it tells the auth server to redirect back to your app after authorization process finished, otherwise the login panel will show a error message). For example, if your app is running on https://myapp.wei.ai,simply construct the following link:
1 | <a href="https://auth.wei.ai/?origin=https://myapp.wei.ai">Login</a> |
App Backend Configuration
After users finish their authorization process, the auth server will issue a JWT token stored in the cookie (which the domain has configured as .wei.ai). The JWT contains the following user data:
1 | { |
Detail user infomation data can also be accessed through https://auth.wei.ai/user (JWT Cookie Required)
The JWT cookie is now set to client browser and will be sent to the app backend server for every request. The app server can extract the JWT from the request cookie header and then verify.
The JWT issued by the auth server is signed and encrypt by the RSA key. The public key is provided below and can be used to verify if JWT is real:
1 | -----BEGIN PUBLIC KEY----- |
(You can save the public key into a pub.key file)
The following example shows the JWT authentication process of a Express App using Passport.js and passport-jwt
1 | // passportConfig.js |
1 | // index.js |